Syntaxe CSS
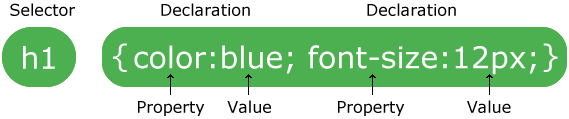
Un ensemble de règles CSS se compose d’un sélecteur et d’un bloc de déclaration:

Le sélecteur pointe sur l’élément HTML que vous souhaitez styler.
Le bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules.
Chaque déclaration inclut un nom de propriété CSS et une valeur, séparés par deux points.
Une déclaration CSS se termine toujours par un point-virgule et les blocs de déclaration sont entourés d’accolades.
Dans l’exemple suivant, tous les éléments <p> seront alignés au centre, avec une couleur de texte rouge:
p {
color: red;
text-align: center;
}Sélecteurs CSS
Les sélecteurs CSS permettent de « rechercher » (ou de sélectionner) des éléments HTML en fonction de leur nom, id, classe, attribut, etc.
Le sélecteur d’élément
Le sélecteur d’élément sélectionne les éléments en fonction du nom de l’élément.
Vous pouvez sélectionner tous les éléments <p> sur une page comme ceci (dans ce cas, tous les éléments <p> seront alignés au centre, avec une couleur de texte rouge):
p {
color: red;
text-align: center;
}Le sélecteur d’identifiant
Le sélecteur id utilise l’attribut id d’un élément HTML pour sélectionner un élément spécifique.
L’identifiant d’un élément doit être unique dans une page, le sélecteur d’identifiant sert donc à sélectionner un élément unique!
Pour sélectionner un élément avec un identifiant spécifique, écrivez un caractère dièse (#), suivi de l’identifiant de l’élément.
La règle de style ci-dessous sera appliquée à l’élément HTML avec id="para1":
#para1 {
text-align: center;
color: red;
}Remarque: un identifiant ne peut pas commencer par un numéro!
https://www.w3schools.com/css/css_syntax.asp
Le sélecteur de classe
Le sélecteur de classe sélectionne les éléments avec un attribut de classe spécifique.
Pour sélectionner des éléments avec une classe spécifique, écrivez un caractère point (.), Suivi du nom de la classe.
Dans l’exemple ci-dessous, tous les éléments HTML avec class="center" seront en rouge et centrés:
.center {
text-align: center;
color: red;
}Vous pouvez également spécifier que seuls des éléments HTML spécifiques doivent être affectés par une classe.
Dans l’exemple ci-dessous, seuls les éléments <p> avec class = « center » seront alignés au centre:
p.center {
text-align: center;
color: red;
}Les éléments HTML peuvent également faire référence à plus d’une classe.
Dans l’exemple ci-dessous, l’élément <p> sera stylé selon la classe center et la classe large:
<p class="center large">Ce paragraphe fait référence à deux classes.</p>Remarque: Un nom de classe ne peut pas commencer par un numéro!
https://www.w3schools.com/css/css_syntax.asp
Sélecteurs de regroupement
Si vous avez des éléments avec les mêmes définitions de style, comme ceci:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}Il sera préférable de regrouper les sélecteurs pour minimiser le code.
Pour regrouper les sélecteurs, séparez chaque sélecteur par une virgule.
Dans l’exemple ci-dessous, nous avons regroupé les sélecteurs à partir du code ci-dessus:
h1, h2, p {
text-align: center;
color: red;
}Commentaires CSS
Les commentaires sont utilisés pour expliquer le code et peuvent vous aider lorsque vous modifiez le code source à une date ultérieure.
Les commentaires sont ignorés par les navigateurs.
Un commentaire CSS commence par /* et se termine par */. Les commentaires peuvent également s’étendre sur plusieurs lignes:
p {
color: red;
/* Ceci est un commentaire sur une ligne */
text-align: center;
}
/* Ceci
est un commentaire
sur plusieurs
lignes */